Creating a webpage in Node-RED
April 22, 2016 |
I created my first webpage when I was a teenager using a hand-me-down computer and a 56k modem. I still remember that awesome feeling of being able to create something that could be seen around the world. That was the catalyst I look back on where I began my web development profession. Today, I get to inspire others with that same feeling by showing them how to create applications, which often include webpages.
When I first introduce attendees to my Node-RED workshops, I show how easy it is to create a webpage that can be shared with friends and family in a matter of minutes. Now, this isn’t a very complex example, but it is a great start for anyone wanting to dip their toes into HTML, JavaScript, and Node-RED.
You can download the complete tutorial in PDF format from my GitHub account.
Let’s get started by deploying a Node-RED application in IBM Bluemix. You can name your application whatever you want. The only restriction is that the hostname must be unique and hasn’t been chosen by another Bluemix user.
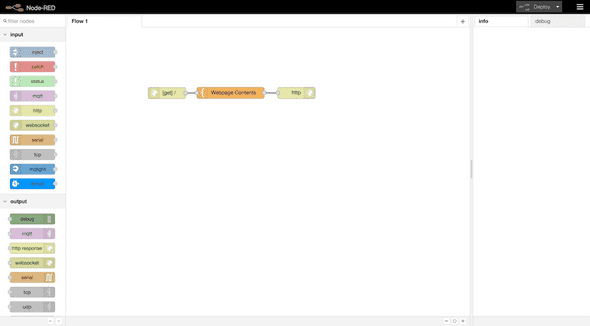
Launch the Node-RED editor by going to your application’s URL, appended with /red .
In the first section of the lab, I create a simple webpage that demonstrates how to expose an HTTP endpoint (another word for the part of the address after mybluemix.net/_) and return a simple HTML page back to the browser.
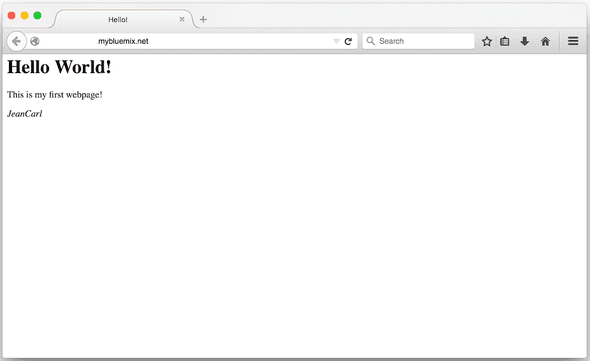
In the typical new programmer ritual, this example features a Hello World webpage and includes your name with some formatting.
Congrats! You can stop here, send your application’s URL to your friends and family and say you created a webpage. Pretty simple, huh?
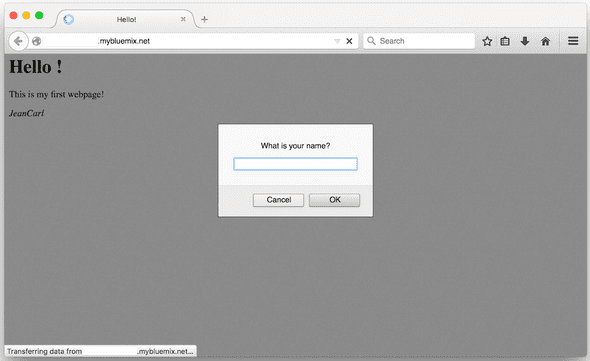
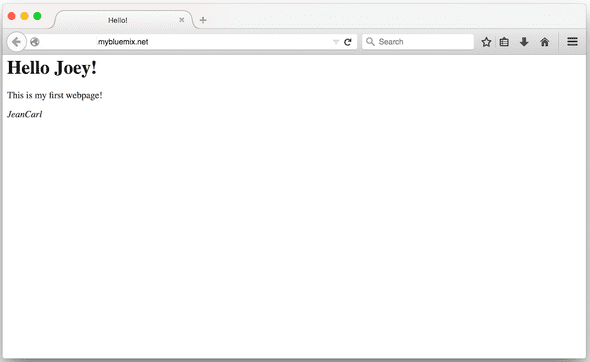
Actually, that’s far from the end of creating a real webpage. You can also include JavaScript. In the second part of the tutorial, I add JavaScript that prompts the visitor for their name. The JavaScript code adds their name in the greeting on the webpage. It helps to make your website feel more personal.
In the last part of the tutorial I show how to use a URL query parameter to include content in the webpage. Instead of asking for your friend’s name via a prompt, you could send each friend a custom URL with their name in the name query parameter.
Hopefully this tutorial has inspired you to try your hand at HTML and deploy some more advanced webpages via Node-RED. You can also check out the other Node-RED tutorials I have on my GitHub account.
Happy coding!