Custom Nodes in Node-RED
August 26, 2016 |
Since I first saw Node-RED at a hackathon last year, I’ve been intrigued with what it could do. From simple nodes that make a webpage, to using Watson services like Language Translation and Text to Speech, to pulling in Weather Company Data, to analyzing a body of text or images with AlchemyAPI, oh, and of course the Internet of Things, Node-RED makes prototyping together an application quickly really easy.
However, I often get asked by developers who come to my workshops about how extensible Node-RED can be. Often times Node-RED is compared to other block programming tools that are used to teach kids how to think logically. In reality, Node-RED is for kids of all ages.
Node-RED either wins the developer over, or developers get lost in the “too basic for a real coder” mindset. Some developers are pretty adamant about writing code, and aren’t satisfied with the simple function node available. True, Node-RED abstracts out the code, but on purpose. Being able to wire something up quickly can save some time for other more important things.
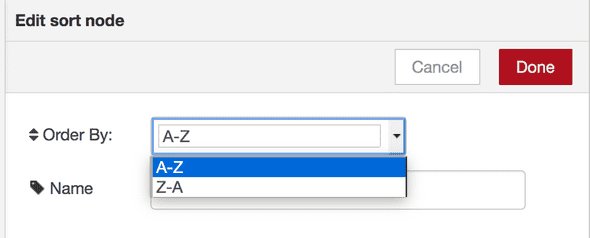
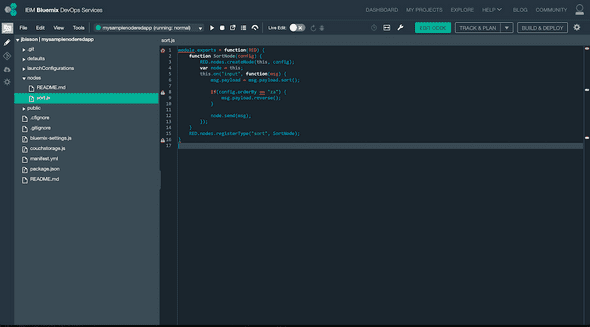
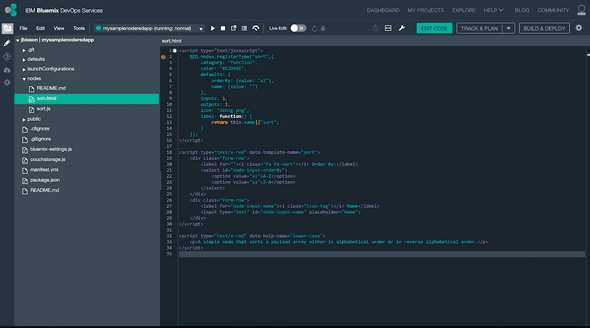
In my latest lab, Custom Nodes in Node-RED, I wrote a tutorial to show how to write your own custom node in Node-RED running on IBM Bluemix. It’s a powerful responsibility, so use the force wisely. Although the example is simple, sorting an array, it shows how simple it is behind the scenes.
I used the IBM Bluemix DevOps Service editor to create the two files (a JavaScript file and a HTML file) for the node, and then deployed the changes to the Node-RED application in IBM Bluemix.
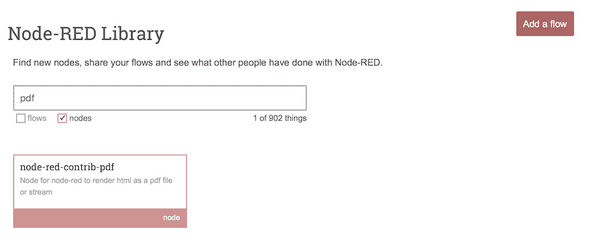
I also show how to install nodes from the community like the HTML PDF node. I came across this node as I was planning this lab, and it didn’t disappoint. I should go back and create my reports in a PDF file for my manager from Node-RED, eh?
The lab finishes off with a sample registration application. It uses the global context to store names of attendees who check in, and then displays the list in alphabetical order in a PDF file.
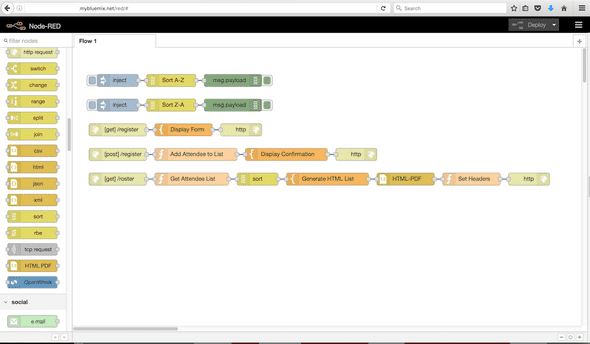
The completed flows are shown below.
I left a challenge up to the developer to make the list of attendees persistent using a Cloudant NoSQL database. When the application restarts, the in-memory global context list of attendees is wiped out. Since Node-RED uses Cloudant to store the flows, there are only a couple of changes in the flows that are necessary to make this happen. Stay tuned for my next blog post where I show my solution to this challenge.